The Classroom: Building a Learning Management System with Hasura
A Learning management web application built with Hasura, React and Auth0
I have been working with Hasura for a while now and when I heard about the Hasura X Hashnode Hackathon, I was really eager to join. For this Hackathon, I chose to build a Learning Management tool similar to Google Classrooms. Hasura has simplified many aspects of the development process, so I was able to build the app in a very short time.
Features
I wanted to create an app where teachers share notes and assignments with students and also for students to submit their assignments. I also wanted to add a feature for teachers to set a schedule for posting class resources. They would also be able to save drafts of what they have been working on. Students will also be notified by email when new class resources are published.
The Process...
1. Creating a new Hasura project
The easiest way I found to get started with Hasura is to use Hasura Cloud. It has a generous free tier enough for development. You just need to signup and create a new project. If you have a Heroku account, you can also get a free PostgreSQL database to get started.
After that, I started creating all the tables and relationships for the project. Essentially, I needed 5 tables for the project:users, classrooms, classroom_enrollments, resources, and submissions. You can find more detail on the structure of the tables on Github.
2. Integrating Auth0 with Hasura
I decided to go with Auth0 for authentication since it can be easily integrated with Hasura. There is a great guide on how to do that on the Hasura Docs.
I also added two Auth0 Actions to the Login and Signup flows. The Signup Action will add registered users to the Hasura database and the Login Action will be used to add Hasura claims to the JWT token, which is important for making authorized requests to the Hasura API.
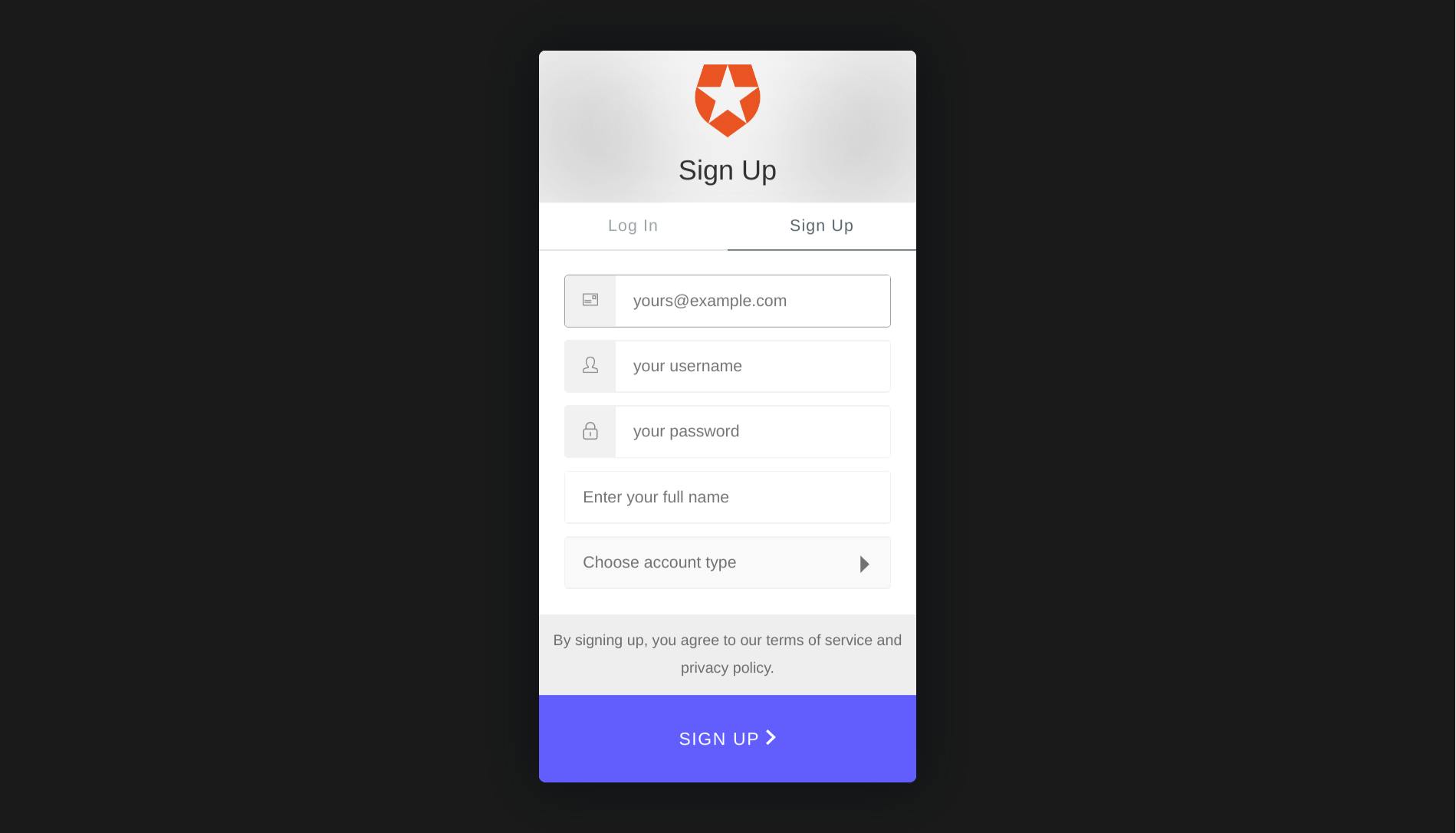
Lastly, I customized the sign-up web to include fields for selecting an account type and the full name of the user.

3. Adding Permissions to the Tables
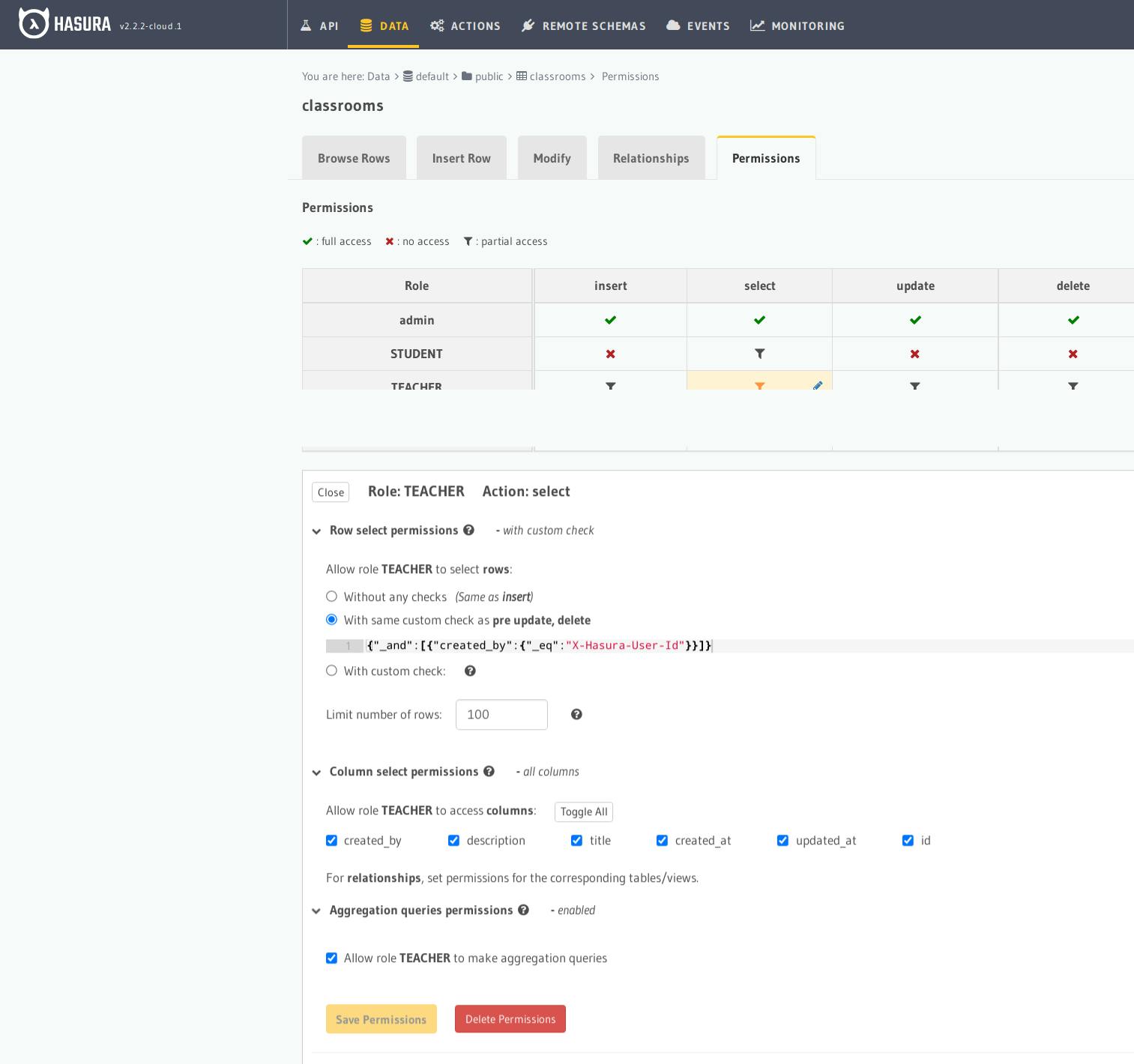
The thing I like most about Hasura is the ease of setting authorization rules. The project only has two roles: TEACHER and STUDENT. And the permission rules for these roles are defined in the permissions tab of the tables.

4. One-off Scheduled Events and Actions
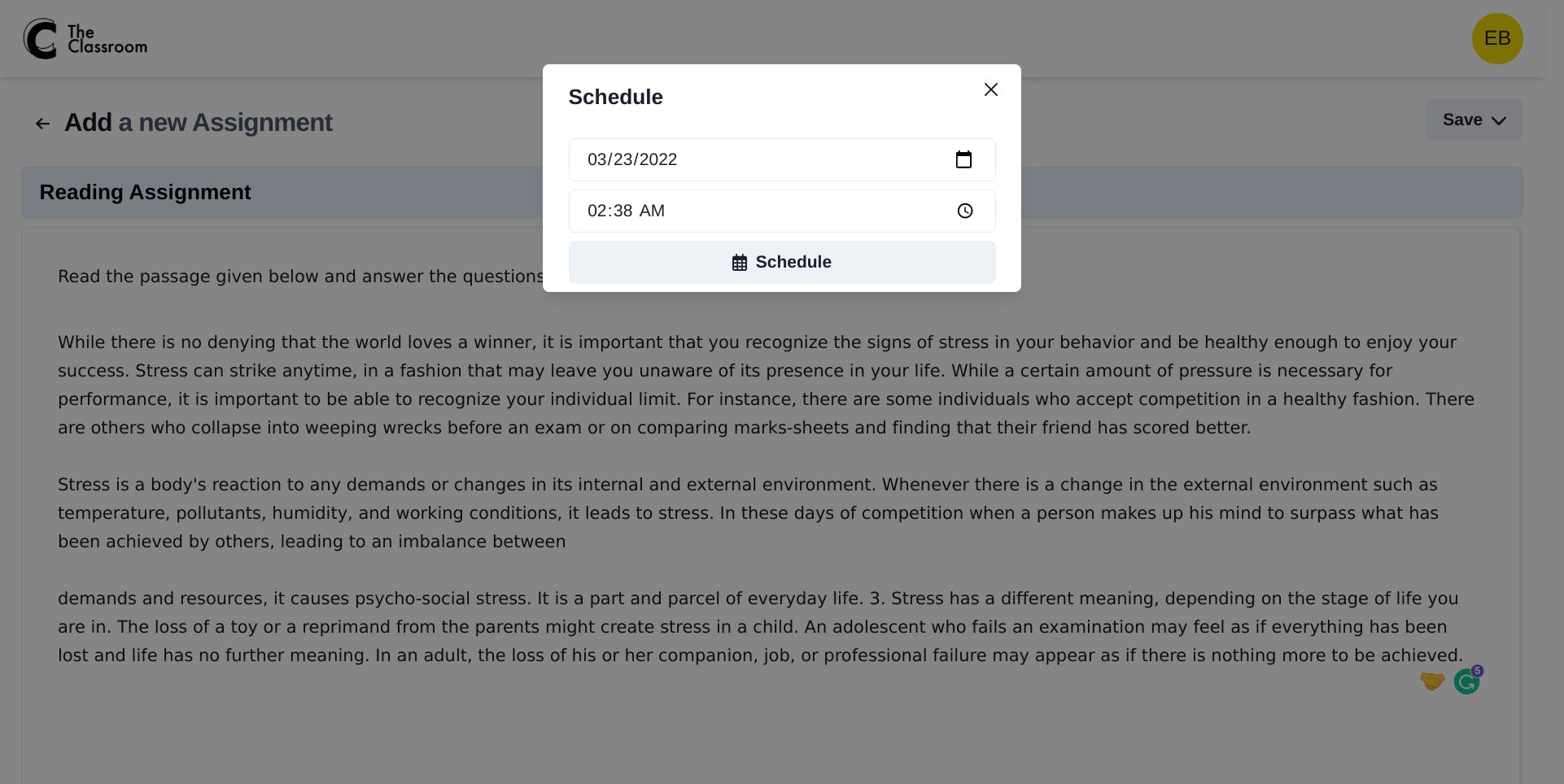
I mentioned above that the app will allow teachers to schedule class resources to be posted automatically. This can be done using One-off Scheduled Events and Actions. One-off Scheduled Events allow us to trigger a webhook at a specified time. I used the metadata API to create scheduled events.
I encountered a slight problem here though, the metadata API is accessible to admins only, and teachers don't have access to the API. To solve this issue, I created a separate Express REST API with an endpoint schedule that will create one-off-scheduled events. I also added another endpoint to the API called publish that will publish the resource; this will be triggered at the scheduled time. But now another problem, how do teachers access this API from Hasura? This is where Actions come to the rescue!
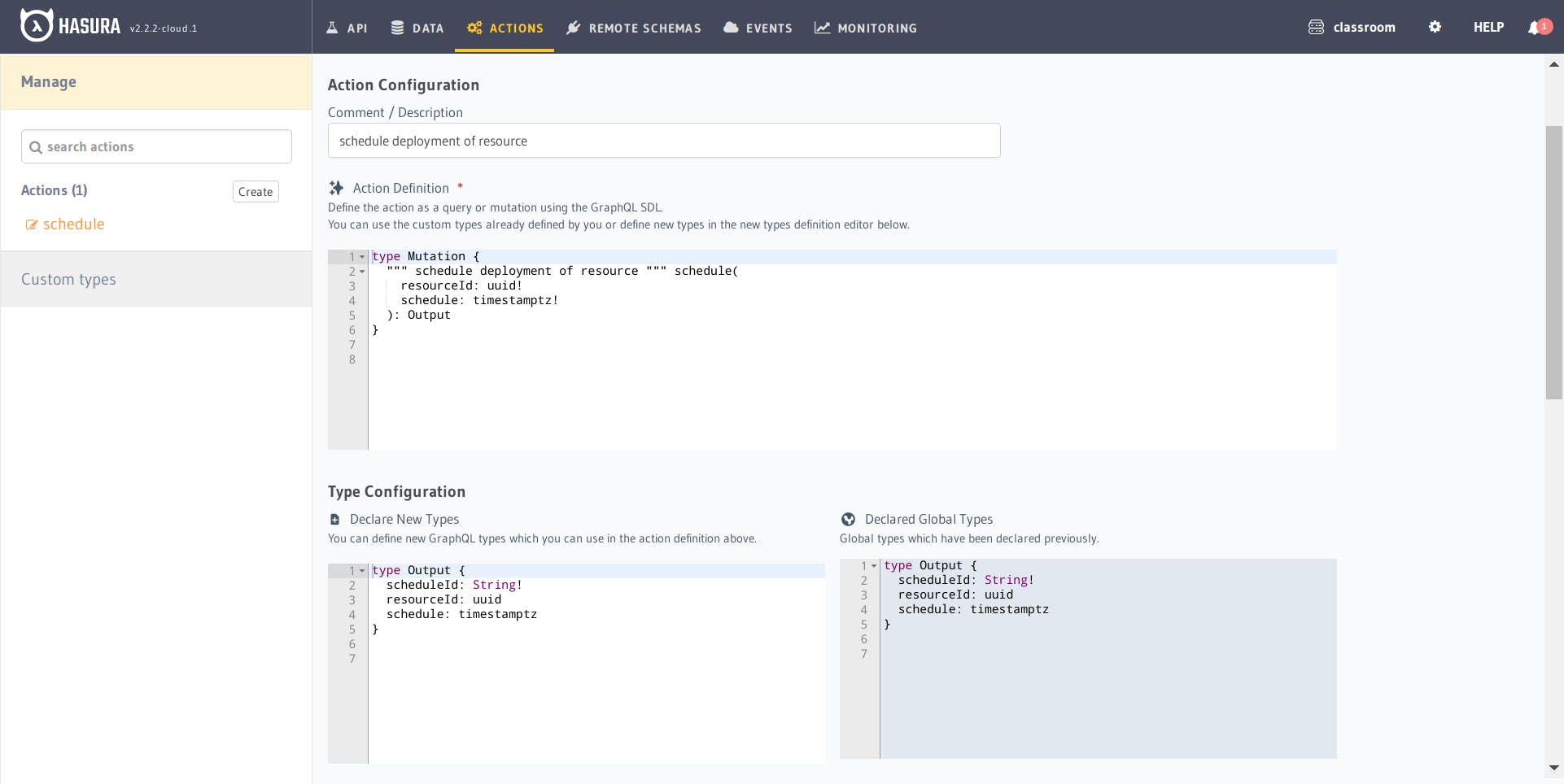
Using Actions I created a custom mutation that will link to the external scheduling API. Now we have a schedule mutation available on Hasura. Problem solved!

5. Sending notification emails with Event Triggers
I wanted Students to get an email every time a new note or assignment is published by the teacher so they wouldn't miss out on anything. To do this, I used one of the features that Hasura offers called Event Triggers. Event Triggers allow us to call a webhook when events are invoked on a table. I hooked an event trigger to the resources table so that when a new resource gets published, I will call a custom API that will fetch all students enrolled in the class and send them a notification email. To send the emails I used the free version of Mailjet.
6. Integration with the React App
The final step was to create a React app that consumes the Hasura API. I used Chakra UI components and Apollo for connecting with the Hasura GraphQL API.
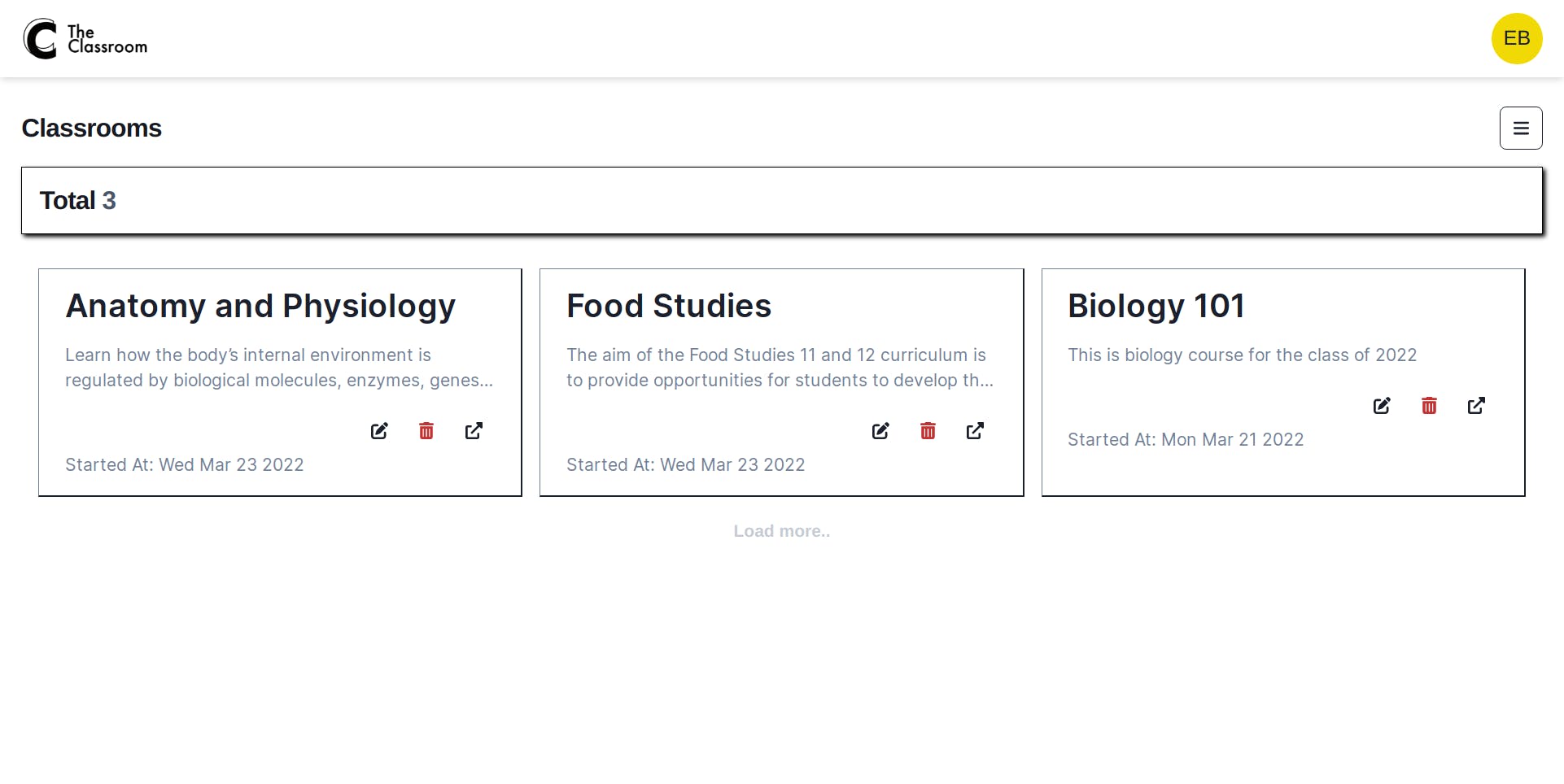
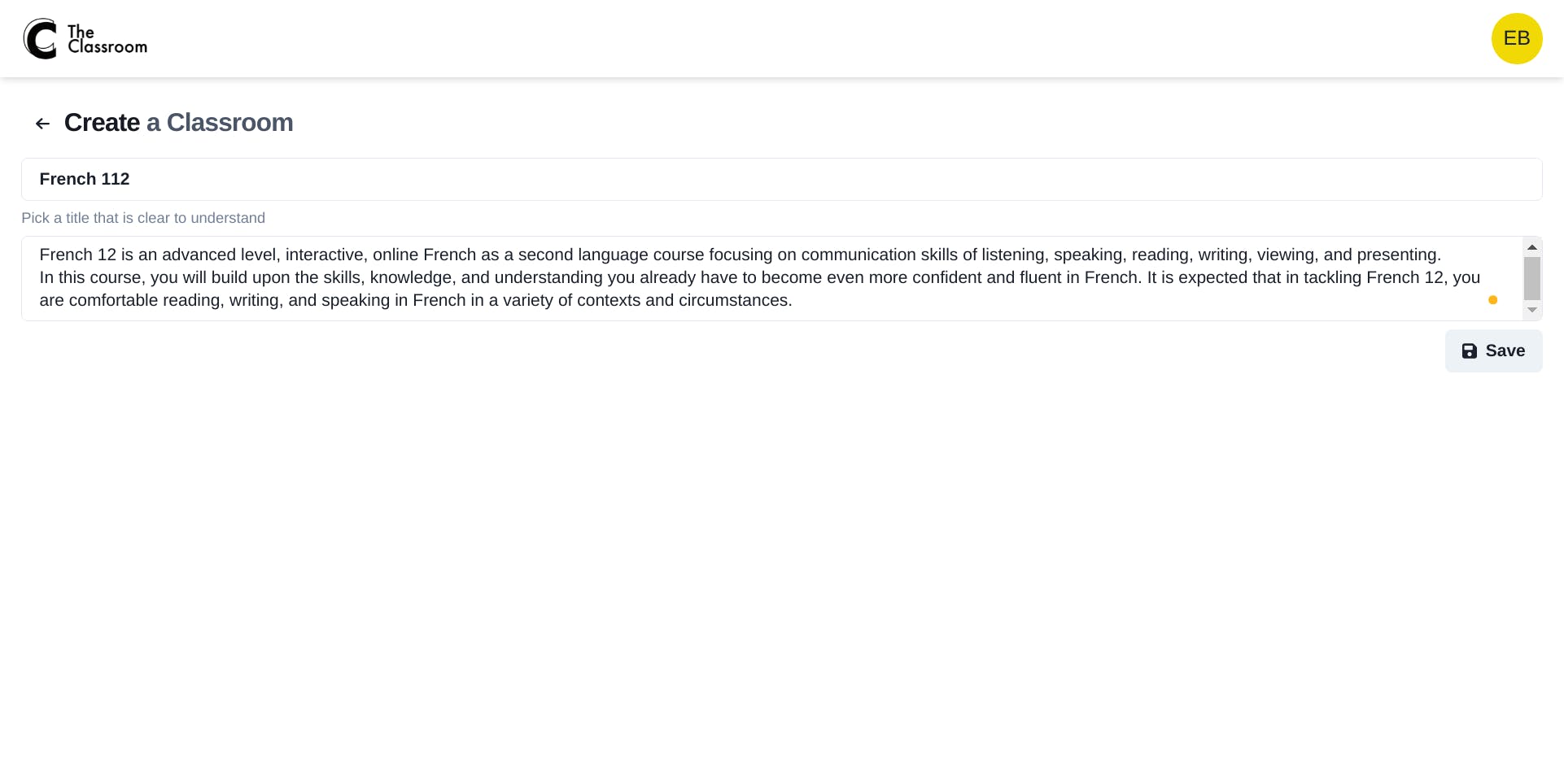
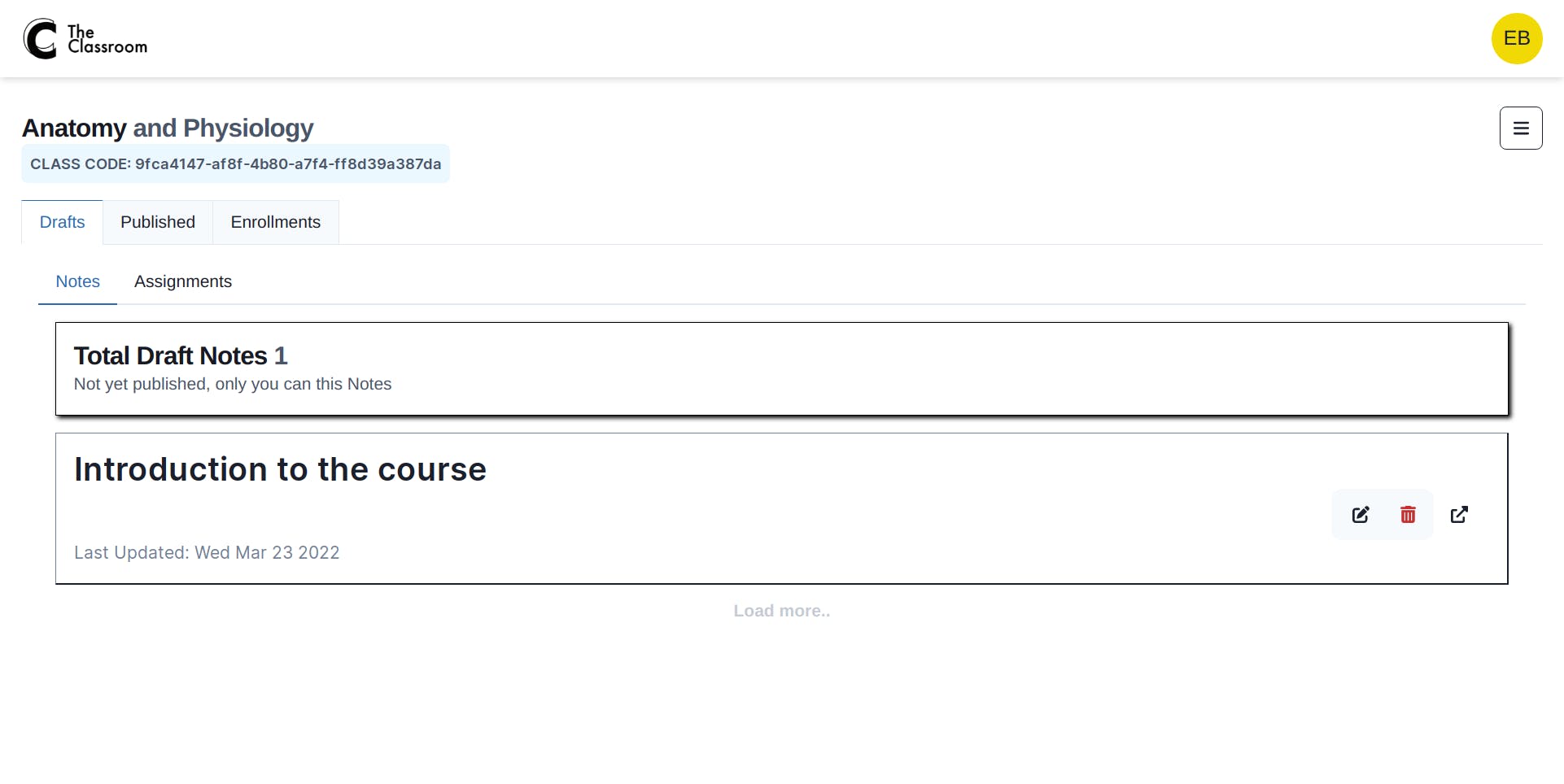
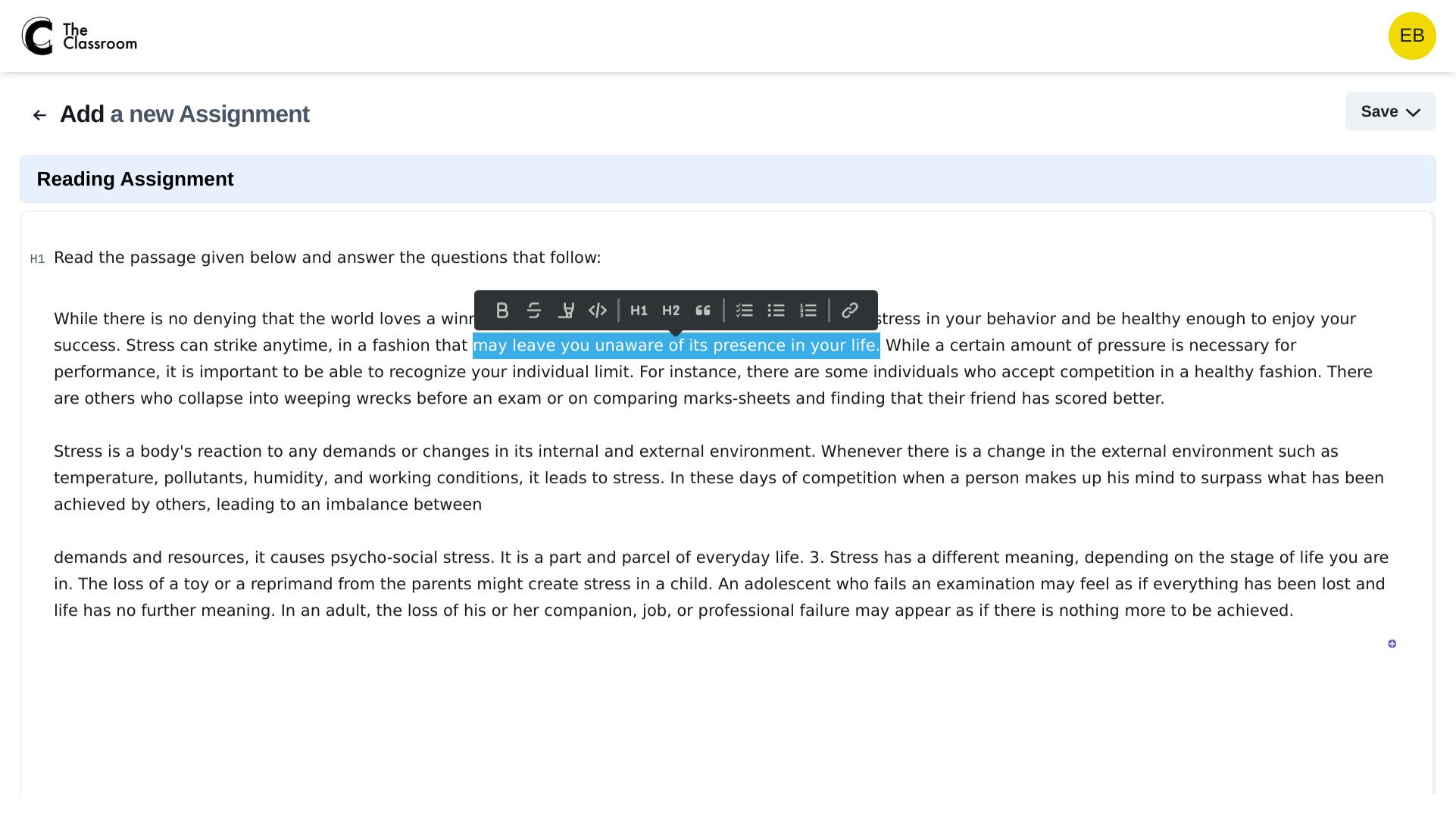
The Final Result
Here are some screenshots from the finished app:






You can check out the deployed version of the web app here. Also, the source code for the project is available on Github